- SUPlugins ホームページ
- ヘルプビデオチュートリアル
- フォーラム
- よくある質問とトラブルシューティング
- SU Podiumの操作
- 1. はじめに/ ダウンロード
- 2. インストール、トラブルシューティング、アンインストール
- 3. ライセンスのアクティベート
- 4. レンダリングプロセスと操作開始
- 5. ダウンロードとテストサンプル
- 6. サポート取得方法
- 7. 使用しているバージョンは?
- 8. サポートチェックリスト
- オプションメニュー
- マテリアルプロパティを適用
- 照明
- レンダリング、OOPR、プレビュー
- プルダウンメニューのその他アイテム
- その他の機能/プラグイン
- 1. Podium Browser: 照明装置、植物等
- 2. Preset Editor
- 3. Omni Grid V2
- 4. Podium::Render スクリプト
- 5. RenderAll scenes
- 6. Podiumスタイル
- 7. 断面ツール
- 8. EditInPlace
- 9. パノラマVR
- チュートリアルの概要
- SU Podium 書籍
- ソフトウェアエンドユーザーライセンス同意書
パノラマ
目次
- パノラマ機能とは?
- V2.5.1を使って、JPG、またはPNGの正距円筒イメージをレンダリング
- 「Reset Tilt(傾斜リセット)」とは?
- 球形パノラマVR(仮想現実)エクスペリエンスを作り出す
- パノラマをクライアントと共有
- サンプルウェブページ - パノギャラリー
- 他パノラマソフトウェアプログラムを使って最終パノラマVR(仮想現実)を作成
パノラマ機能とは?
-
パノラマ機能とは、レンダリングされた正距円筒イメージの360°パノラマ球形(パノラマバーチャルリアリティと呼称されることもある)を作り出すSU Podium V2.5.1 Plusの新機能です。これで最終パノラマVR(仮想現実)を仮想360°球形環境でクライアントと共有できるようになります。最終パノラマVR(仮想現実)は、Internet ExplorerやSafari、 Chrome、FirefoxといったHTMLに対応していどのブラウザでも表示できるHTML (.htm)ファイルです。パノラマVR HTMLファイルはe-メールを介してクライアントに送付したり、 Dropbox Public Folderを使ってご自身のウェブサイトでホストしながらiOSデバイスで表示できます。
-
仮想パノラマエクスペリエンスを作成するには、2つの大きなステップがあります。最初のステップは、球形を平たく投影した正距円筒イメージのレンダリングです。これを行うにはSU Podium V2.5.1が必要です。高解像度の正距円筒イメージを作成するのに最適な演習がいくつかあります。このイメージがその後パノラマ球形に変換されます。下記は概略されたヒントです。ただし、手順はいたって簡単で楽しいものです。素晴らしい結果を得る過程でワクワクするにちがいありません。
-
2つめのステップは、Podium Image Editor (PIE)を使用してパノラマ球形VR(仮想現実)を作り出すことです。これは.htmファイルになります。この.htmファイルがブラウザで開き、カメラをさまざまな方向に回転/傾斜して仮想球形ツアーを作ることができます。最終パノラマは、Internet ExplorerやSafari、 Chrome、FirefoxといったHTMLブラウザで表示します。
-
SU Podiumで作成した正距円筒イメージをパノラマHTMLファイルやパノラマFlashファイルに変換するのに他のアプリケーションを使うことも可能です。このページの最後のセクションでこれについて触れます。
- 下のイメージをクリックすると、埋め込まれた球形パノラマが表示されます。ロードするのに数秒掛かる場合もあります。

- このパノラマをもっと大きなサイズで表示するには、ここをクリック
| 目次に戻る |
バージョン 2.5.1(またはそれ以上)を使って正距円筒イメージをレンダリング
-
パノラマVRを作る最初のステップは、SU Podium V2.5.1を使って正距円筒イメージをレンダリングすることです。このプロセスはSketchUpシーンのレンダリングとほぼ同じです。ただし、イメージサイズにはパノラマモードを使用するところが違います。レンダリングする正距円筒イメージは球形の平たい投影です。
-
正距円筒イメージは、その後Podium Image Editorのパノラマ機能を使ってHTMLファイル上の3D球体に「マッピング」されます。雑な継ぎ目はできません。プロセスはとても単純です。下図は、レンダリングした正距円筒イメージの例です。ご覧のように、平らです。けれども、この正距円筒イメージがPIEで仮想3D球形にマッピングされると、作成された.htmファイルを作者とクライアントが開いて360°のパノラマ仮想球形上でそのレンダリングをチェックできます。
-
では、正距円筒イメージレンダリングの手順を見てみましょう。

-
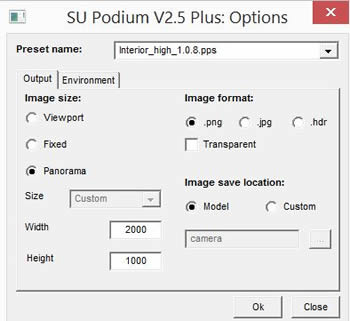
オプションダイアログボックスから「Panoramic」を選択します。

SU Podium V2.5.1 Plusのオプションダイアログボックスにあるイメージサイズで「Panorama」オプションを選択します。
-
解像度サイズとアスペクト比
オプションで「Panorama」を選んだ場合、幅/高さのアスペクト比は自動的に2:1に変換されます。幅ピクセル解像度は変更可能ですが、高さは常に幅の50%になります。これは、パノラマ球体の視野が360° X 180°だからです。これと異なるアスペクト比だと、最終パノラマ球体にねじれが生じます。
最終パノラマがどのようになるかをいろいろ試すうちに、ピクセル解像度が高いほど、最終パノラマVRの品質が高くなることに気づくでしょう。ただし、解像度が高いほど、レンダリング時間が長くなることを忘れないでください。また、解像度が高いほど、最終パノラマVRファイルが大きくなり、これがクライアントにパノラマ参るを送付する際の問題点になります。
-
推奨プリセット
最良の結果を得るには、interor_high、または exterior_high、さらには新しいbright 2.0_highをお勧めします。ただし、さまざまな結果を試すために高速でレンダリングしたい場合には、もっと低い解像度とプリセットを試した方が良いでしょう。最終正距円筒イメージ用に品質の高いプリセットをとっておきます。
-
イメージフォーマット - PNG、またはJPG
正距円筒イメージを保存するのにもっとも適したイメージフォーマットは、.pngまたは.jpgです。PNGだと、品質は上がりますが、ファイルが大きくなります。現在のところ、Podium Image Editorは .hdrに対応していないので.hdrは選択できません。
-
正距円筒イメージの保存場所
正距円筒イメージ(または球形の平らな投影)は、他のレンダリングイメージが保存されるのと同じ場所です。
デフォルトでは、SU Podium V2.5.1 Plusは最終レンダリングイメージを、そのSketchUpモデルが保存されている場所と同じフォルダに保存するようになっています。ただし、Customを選んで任意のフォルダに保存することも可能です。Customを選択後、Browseボタンをクリックし、最終レンダリングイメージを保存したいコンピュータ上のフォルダを選びます。
レンダリングしたイメージをカスタムフォルダに保存する再に問題が生じる場合は、このFAQ項目をお読みください。
重要事項: 正距円筒イメージ(平らな球形イメージ)を保存するフォルダは、球形パノラマ.htmファイルが保存されるのと同じフォルダです。
-
良いパノラマを作るヒント 「Reset Tilt(傾斜リセット)」とは?
最終パノラマVRを作り出す最良の方法を見つけるのは経験しかありません。けれども、とても役立つ重要なヒントが2つあります- A シーンとBの中央にカメラを配置 傾斜をリセット
-
SketchUpシーンにカメラを配置
シーンをレンダリングする前に、SketchUpカメラをどこに配置するべきか考えます。最終パノラマVRは仮想球体なので、SketchUpカメラはシーンの中心付近になくてはなりません。これはインテリアシーンに特に当てはまります。360°の球形パノラマを2つ3つ作るだけでよく分かるはずです。球体の内部から映さずにカメラの位置を視覚化するのは困難です。けれども、パノラマ球体の中でカメラを回転させても、ビューが壁やその他オブジェクトによる障害にならないように、カメラが中央になる位置を時間を割いて見つけてください。
-
カメラ傾斜を0へ/傾斜をリセット
カメラの傾斜角度は、SketchUpカメラの垂直上下の角度です。パノラマVRは球形環境を模倣するので、ねじれを最小化するためにレンダリングする前に、SketchUpカメラの傾斜角を0にするのが一番です。傾斜角0とは、SketchUpカメラが地面に対して水平かつ垂直に向いている位置です。これまでに上級カメラツールを使ったことのない方は、SketchUpでカメラの傾斜を制御する方法をご存じないかもしれません。SketchUp カメラの傾斜角を0にリセットする方法は3つあります。
- Reset Tilt(傾斜をリセット) これは、カメラの傾斜を0にリセットするために作ったユーティリティプログラムです。「Reset Tilt」を実行すると、カメラの傾斜角が0にリセットされます。変化がすぐ分かるはずです。「Reset Tilt 」は、SU Podiumツールプルダウンメニューにあります。これがベストチョイスです。
- 2点透視法 SketchUpの2点透視法はカメラの傾斜角を0に変えます。このオプションの問題点は、SU Podiumに2点透視法のバグがあることです。いったん2点透視法から出なくては、1つの2点透視法シーンから他の2点透視法シーンに移ることができません。
- 上級カメラツール SketchUpの上級カメラツール(ACT)を使ってカメラを作成する場合、カスタムカメラの傾斜角が表示されます。ACT機能を使って傾斜角を0に変更することができます。ACTについてはSketchUpのヘルプページをご覧ください。
-
| 目次に戻る |
| 目次に戻る |
Podium Image Editorを使ってパノラマVRエクスペリエンスを作成
-
これでレンダリングされた正距円筒イメージができたので、球形パノラマVRを作成できます。間違いなくクライアントをワクワクさせます。
-
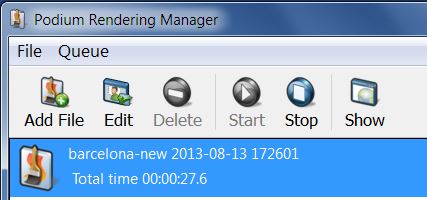
Podiumレンダリングマネージャにある「編集」ボタンからPIEを起動します。

正距円筒イメージをレンダリングしたら、Podium レンダリングマネージャ、またはOOPRからPIEを起動できます。OOPRでレンダリングイメージの名前をハイライト表示し、編集をクリックします。
SU Podium V2.5.1 PlusのツールメニューからPIEを起動することもできます。これはPIEを他に依存させずに起動する方法です。PIEを開き、「ファイルを開く」メニューを使い、パノラマVRに変換したい正距円筒イメージをロードします。
-
必要に応じて、フィルタを調節します。
-
パノラマVR HTMLファイルを作成します。

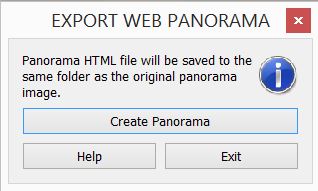
パノラマを作成する準備ができたら、PIEのFileメニューに進み、「Panorama」を選択するか、PIEのツールバーにあるパノラマアイコンをクリックします。Export Web Panoramaダイアログボックスが開きます。「Create」を選択すると、パノラマVRを作成します。360°球体がお使いのデフォルトブラウザ上に表示されます(表示に数秒掛かる場合もあります)。デフォルトのブラウザをお持ちでない場合は、OSがいずれかを選ぶようにプロンプトを表示します。
HTML 5に対応しているブラウザ、つまり現在あるブラウザのほどんどで動作します。Internet Explorerや Safari、 FireFox、Chrome等です。
-
パノラマファイルはどこに保存? - 同じフォルダ
パノラマVRを作成すると、その.htmは、 .jpg または.png 正距円筒イメージが入っているのとまったく同じフォルダに自動的に保存されます。この.htmファイルには、「BARCELONA2-SCENES-WITH-CLOUDS2_supodium-pano.htm」のような名前が付きます。.htmファイルは、正距円筒イメージファイルの名前を使用し、supodium-pano.htmをファイル名の末尾につけます。
パノラマVRを作成するのにどちらも必要なので、イメージファイルと .htmファイルは同じフォルダに入っていなければなりません。パノラマプログラムは、正距円筒.jpg、または.pngファイルを読み込み、これを360°仮想球体にマッピング後、HTML (.htm)ファイルに保存します。そのため、両方のファイルが同じフォルダになければなりません。これは、こうした2つのファイルをクライアントにE-メールで送る際に知っておくべきことです。
-
トラブルシューティング:ブラウザでパノラマを開く
- パノラマVRはWebGLを使用するので、可能です。WebGLは、HTML5キャンバス要素を使用します。Safari 6(またはそれ以上)、 Internet Explorer 11、Chrome、FireFoxなど現在あるほぼすべてのブラウザがWebGLとHTML5に対応しています。ChromeやSafariが搭載された最新のAndroidやiOSでさえWebGLに対応しています。ご自身、またはクライアントがパノラマ.htmファイルをうまく開けない場合、古いブラウザを使用している可能性があります。iOSデバイス問題についてはパノラマファイルの配信に関するセクションで触れています。
- Internet Explorerでは、 「Internet ExplorerはこのウェブページがActiveXコントロール上でスクリプトを実行するのを制限しています」という内容のメッセージが表示される場合があります。「ブロックされているコンテンツを許可」を選択します。

-
WindowsやMacマシンを使用しているクライアントにe-メールを使って送付
A. e-メールにzipファイルを添付
クライアントがWindows PC、あるいはMacを使用しているなら、おそらくもっとも単純な方法はパノラマHTMLファイル( .htmファイル )と正距円筒.jpg、または.pngファイルの両方をe-メールすることです。クライアントは両方必要です。下記は推奨手順です。
- zipプログラムを使ってイメージファイルと.htmファイルの両方をジップします。
- その後、.htmファイルとイメージファイルを同じフォルダから取り出せるようにzip解除の手順を付けてこのzipファイルをクライアントにe-メールします。
- これで、クライアントは.htmファイルを開いてパノラマVRを表示できます。より良い解像度で表示するためにクライアントが自身のブラウザを調節しなければならない場合もあります。
- クライアントがデフォルトのブラウザを持っていない場合、ブラウザを選択するように促すプロンプトをクライアントのOSが表示します。
- クライアントがInternet Explorerを使用している場合は、上述した問題を伝え、ブロックされたコンテンツを許可するように頼みます。
B. e-メールでDropboxやBox、 Google Driveリンクを送付
-
ファイル共有の一般的な方法は、 DropboxやBox、Google Driveクラウドサービスを介することです。ただし、クライアントは依然共有zipファイル、あるいは共有フォルダのコンテンツをダウンロードしなければならないことにご注意ください。クライアントはパノラマ.htmと正距円筒 .png/ .jpgイメージファイルを上述したように同じローカルフォルダに展開/ダウンロードしなければなりません。クラウド上のDropboxやBox、 Google Driveに駐在している場合、クライアントはパノラマを表示できません。Dropbox Publicフォルダの使用は例外です。
-
Dropbox Publicフォルダを使ってクライアントに配信:iPad、 Windows PC、 Mac
e-メールでリンクを送るだけで、クライアントが何もダウンロードしなくてよい方法が1つあります。これには、Public Dropbox フォルダが必要です。dropbox publicフォルダには、Dropbox businessアカウントが必要です。Public Dropbox フォルダについてはこちらをお読みください。下記は、Dropbox Publicフォルダの使い方の例です。
-
メモ: iPad は、.e-メールで送られたhtmや .htmlをローカルに開けません。これは、iOS用にAppleが採用したセキュリティプロトコルです。そのため、.htmやイメージファイルが入った.zipファイルを、iPadを持つクライアントに送れません。iPadは、ローカル.htm、あるいは .htmlファイルを開きません。ご使用のウェブサーバー上にウェブページを作成する以外、Dropbox PublicフォルダがパノラマVRをiPadユーザーと共有する唯一の手段です。
下記は、Dropbox Publicフォルダを使ってパノラマを共有する方法の例です。
- Dropboxにビジネスアカウントを所有しているのなら、Publicフォルダをお持ちのはずです。正距円筒イメージファイル(.png または.jpg)とパノラマ.htmファイルの両方をPublicフォルダにコピーします。
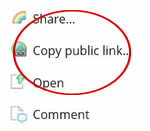
- .htmファイルをハイライト表示後、右クリックします。Dropboxのコンテキストメニューが表示されます。
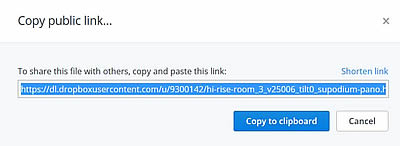
- Copy Public Linkを選択します。(「Share」は使用しないでください) これを実行すると、DropboxはURLを作成して、Copy Public Linkダイアログボックスに表示します。URLを短くすることも可能です。
- このURLをコピーしてクライアントにe-メールで送付します。
- クライアントがこのリンクを開くと、ブラウザがPC、あるいはMac、iOSデバイス上で開き、パノラマVRがロードされます。
- Box.comやGoogle Driveでも同様のことができるでしょうが、これについての情報は持ち合わせていません。


iPhone 正距円筒イメージは大きいので、 iPhoneにパノラマをロードするのに十分なメモリがあることはまずありません。この制限にご注意ください。
-
ウェブサイトへのアップロード
単純な方法
この方法(イメージを.htmファイルにリンク)は、パノラマをクライアントのデフォルトブラウザ上にロードします。
HTMLコードは次のようになります。
<a href="http://www.suplugins.com/pano/car-show-room-v25006_tilt0_supodium-pano.htm" target="_blank"><img src="http://www.suplugins.com/pano/car-show-room-800-400.png" width="800" height="400" /></a>
メモ - .htmファイルは、同じPanoフォルダに入っている正距円筒イメージを使用しています。ファイル名は、 car-show-room-v25006_tilt0.pngです。イメージをクリックすると、別のブラウザウィンドウが開き、パノラマVRを表示します。iFrameを使ってパノラマをウェブページに埋め込む
パノラマをウェブページに埋め込み、クリックした静止イメージと同じサイズで表示させるためにiFrameを使うこともできます。

CSSコードは次のようになります。<div onclick="panoImage=document.getElementById('panoEmbed');
panoImage.style.display='block'; this.style.display='none'"><img src="http://www.suplugins.com/pano/Bathroom800-400.png" width="800" height="400" style="cursor:pointer" />
</div><div id="panoEmbed" style="display:none">
メモ - .htmファイルは、同じPanoフォルダに入っている正距円筒イメージを使用しています。
<iframe src="http://www.suplugins.com/pano/Podium Bathroom -cadalog-2500_supodium-pano.htm" width="800" height="400" scrolling="auto" frameborder="0"></iframe>
</div>イメージをクリックすると、ウェブページに埋め込められたパノラマがイメージと同じサイズでロードされます。
- EasyPano
Easy Panoは、SU Podiumで作成された正距円筒イメージからさまざまなパノラマVRを作成できる市販のソフトウェアプログラムです。Panoweaverは、WindowsとMacの両方に対応したスタンドアロンプログラムです。これは、パノラマHTMLファイルの他、Quick TimeやFlashのパノラマも作成します。また、写真をパノラマビューに縫い込むといった機能等、さまざまな機能が装備されています。
Panoweaverにあり、Podium Image Editorにないのは、平らな球形イメージ(正距円筒)をShockwave Flashにパブリッシングする機能です。.SWFファイルは、現在あるほとんどのブラウザが対応しています。これはファイル1つなので、 SU PodiumのPIEパノラマが2つのファイルが必要なのに比べ、クライアントへのE-メール送付が若干楽になります。
また、Easy Panoには、複数のパノラマを1つのバーチャルツアーにまとめる「Virtual Tour」という名前の興味深いプログラムも付いています。これは、Google Mapsのストリートビューツアーのように動作します。
- Pano2VR
このソフトウェアプログラムは、 Easy Panoに似ています。HTMLや Quick time、Flash等、さまざまな出力オプションが用意されています。Panoweaverよりやや複雑ですが、ドキュメンテーションは充実しています。これは、SU Podiumを使って作成した正距円筒イメージファイルを球形パノラマに変換します。Pano2VRは、iOSデバイスにも対応していると言っています。 - PanoPress
HTML/PHPではなくWord Pressを使って、あるいはCSSを使ってパノラマVRをウェブページにパブリッシングする方法をお探しでしたら、このWord Pressプラグインは有効です。このサイトも多数のパノラマVRソフトウェアプログラムやホストサイトをリストしていますが、その大半が写真から作成したパノラマです。
- さらなる情報は随時お知らせ
パノラマソフトウェアやホストサイトに関する情報を見つけ次第、What's New?に掲載します。SU PodiumのWhat's New?配信申し込み
-
Podium Image Editor(PIE)は、シンプルなPhotoshopのような「ビルトイン」イメージ編集ツールです。他のレンダリングイメージ同様、pのラマHTMLファイルを作成する前にどのフィルタでも正距円筒イメージに適用できます。PIE機能についてはこちらをお読みください 。照明レベル等、フィルタを適用する場合は、適用後パノラマHTMLファイルを作成する前に必ずイメージを保存してください。
| 目次に戻る |
パノラマをクライアントと共有
-
フォトリアリスティックレンダリングのパノラマVR作成の目的の1つは、同僚やクライアントに自分のデザインをよく理解してもらうことにほかなりません。ですので、他者へのパノラマの配信は非常に重要になります。下記は、配信の推奨方法です。また、他パノラマソフトウェア/サービスを使用することも可能です(これについては最後のセクションで触れます)。
パノラマVRをクライアントと共有するさらなる方法は、パノラマをウェブサイトでホスティングすることです。これには長所と短所があります。長所は、すべてのぷラットフォームがウェブサイトを読み込めることです。(例外:iOS上のSafariはiFrameウェブページを読み込みません。) 短所は、特定のクライアント用に特定のウェブページを非公開にする方法が必要になることです。サードパーティがホスティングするサイトがあります。これについてはあとで触れます。
パノラマVRを含んだウェブページの作成方法はたくさんあります。パノラマHTML(.htmファイルと)正距円筒イメージファイルの両方がご使用のウェブサーバー上の同じフォルダにアップロードされなければなりません。下の2つの例では、単純な方法とiFrameの方法を使用しています。iOS上のSafarとiFrameはうまく動作しないことに注意してください。
| 目次に戻る |
サンプルウェブページ - パノギャラリー
パノギャラリーという名前の同じウェブページにお越しください。現在5つのパノラマをホストしています。また、大きさが小さめのパノラマページにもリンクしています。
他ソフトウェアを使用してパノラマイメージを作成/ホスト
SU Podium V2.5.1は、球形の平らな投影である正距円筒イメージを作成できます。PIEは、その正距円筒イメージを取り込んで、パノラマVRを作成できます。PIEのパノラマVRは、現在あるブラウザのほとんどが対応しているWebGLや HTML5を使用する.htmファイルです。現在、Cadalog, Inc.ではHTMLフォーマットでのパノラマVRしか提供していませんが、 パノラマを共有するその他の方法の開発にも取り組んでいます。では、その他のソリューションも見てみましょう。
SU Podiumで作成したフォトリアリスティック正距円筒イメージを取り込み、球形パノラマに変換できるソフトウェアも複数あります。下記はその他のソフトウェアのリストです。いずれも無償ではありません。無償の球形パノラマプログラムもいくつかありますが、それらの多くが現在はもう積極的にサポート/開発を行っていないので、お勧めしません。