- SUPlugins ホームページ
- ヘルプビデオチュートリアル
- フォーラム
- よくある質問とトラブルシューティング
- SU Podiumの操作
- 1. はじめに/ ダウンロード
- 2. インストール、トラブルシューティング、アンインストール
- 3. ライセンスのアクティベート
- 4. レンダリングプロセスと操作開始
- 5. ダウンロードとテストサンプル
- 6. サポート取得方法
- 7. 使用しているバージョンは?
- 8. サポートチェックリスト
- オプションメニュー
- マテリアルプロパティを適用
- 照明
- レンダリング、OOPR、プレビュー
- プルダウンメニューのその他アイテム
- その他の機能/プラグイン
- 1. Podium Browser: 照明装置、植物等
- 2. Preset Editor
- 3. Omni Grid V2
- 4. Podium::Render スクリプト
- 5. RenderAll scenes
- 6. Podiumスタイル
- 7. 断面ツール
- 8. EditInPlace
- 9. パノラマVR
- チュートリアルの概要
- SU Podium 書籍
- ソフトウェアエンドユーザーライセンス同意書
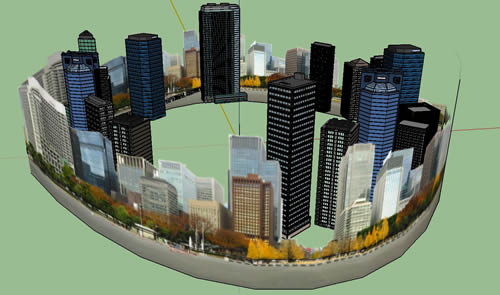
エクステリアパノラマ - ヒントとテクニック パート1SU Podium V2.5.1の利点の1つはパノラマレンダリング機能です。透明をオンにしてパノラマをレンダリングしたり、PIEで背景オプションを使って、別の正距円筒を背景としてロードできます。これはエクステリアシーンのパノラマに役立ちます。カメラの後ろにあるすべての空間を関連のあるコンテンツで埋めなければならないので、エクステリアシーンを360°のパノラマに変えるのは困難です。これはカメラビューをピックしてレンダリングするほど簡単ではありません。 この問題の分かりやすい解決法は、360°でモデリングすることだと考えてください。けれども、360 X 180 の背景環境をゼロから作成するのは、難しく、時間もかかります。また、3D背景を追加するとモデルは非常に大きくなります。これに代わる方法は、モデルを2つ作ることです。1つはメインイメージ、もう1つのモデルは背景イメージにします。次にこれら両方のモデルをパノラマ正距円筒イメージとしてレンダリングします。 このクイックヒントとテクニックでは、2つの正距円筒イメージのレンダリングを実施後、1つを背景として使用して最終球形パノラマを作り出す手順を解説します。下は、検証用の例です。 イメージをクリックすると、パノラマファイルが表示されます。 これを行うには、前景、またはメインパノラマを「透明」をオンにしてレンダリングしなければなりません。次に、メイン正距円筒イメージをPIEにロードします。続いて、ロードローカルオプションを用いて、別の正距円筒イメージを背景としてロードします。これの困難なところは、背景正距円筒イメージとメイン前景イメージを一致させることでしょう。 360°背景はSketchUpでモデリング後、そのモデルをパノラマとしてレンダリングして正距円筒イメージを作り出すことで自作できます。次に、この背景をPIEでメインイメージ用の背景として使用します。 この例では、SketchUpで円筒形の360°都市スカイライン背景を作成しました。これをcity-skylineモデル/イメージと呼ぶことにします。Podium Browserの都市背景の1つを使用し、180°の円筒2D背景にできるだけ上手く尺度変更しました。次に、背景が限りなく360°に近い(だが、完全ではない)円筒の2D都市スカイライン背景になるように、これをミラーして2つを結合しました。(近日中に、さまざまな環境の真正360°円筒背景をPodium Browserに装備予定です。)
次に、Podium Browserの背景カテゴリにある複数の3D建物を「360°」円筒の中に配置しました。建物を1つにまとめて、円筒背景にある2つの継ぎ目を確実に隠しました。 また、2D背景マテリアルが影を投じていないことを、V2.5.1に装備された新しい投影マテリアルオプションを使って確認しました。
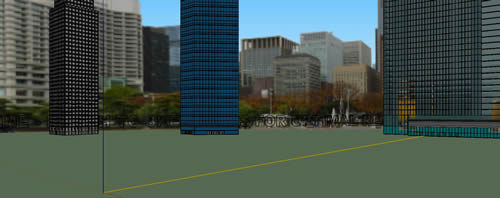
下のイメージはカメラが配置されるべき位置、つまり円筒の中央です。傾斜角は0です。
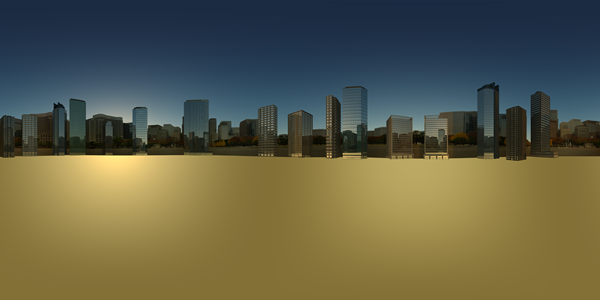
ここで、パノラマオプション(5000 X 2500、exterior_highプリセット、物理的な空2)を使ってこれを.jpgにレンダリングしました。透明はオフになっています。
次に、pano-parkと名前を付けたメインモデルをSketchUpにロードしました。このモデルにはすでに地形、樹木、さらにはパーティや集まりを催すための家のような構造があります。カメラは、家全体と中庭がビューに収まるように配置されています。傾斜0を使って、地面に対してカメラが90°直角にしました。 下図はモデルの長方形レンダリングです。
パノラマオプションを使ってこれをレンダリングする前に、オプションにある透明ボックスを選択してチェック印をつけました。透明を有効にするには、ファイルフォーマットはPNGでなければなりません。背景とまったく同じ大きさ(5000 X 2500)でレンダリングしました。可能な限り高い品質にするために使用したプリセットは、exterior_highです。 レンダリング完了後、OOPRにある編集ボタンを使い、新しく作成された正距円筒イメージをPIEで開きました。 下図のようになるはずです。
PIEでこのイメージをロード(ロード>背景オプションの「ローカル」を選択)し、事前に作成されたcity skyline.jpgをロードしました。 背景がロードされたら、PIEではこのように見えるはずです。
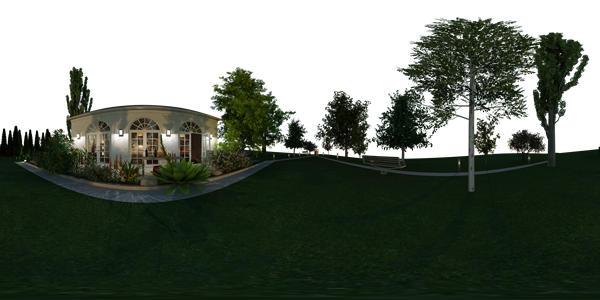
これを球形パノラマ.htmlファイルに変換する前に、背景を適用し、この新しく合成されたイメージを保存するのを忘れないでください。ここでは、新しいイメージをpano-park-final.jpgと名付けました。 保存したら、パノラマユーザーインターフェースで作成を選択して360°のパノラマhtmlファイルを作成できます。結果はページの一番上と、その下のリンクに表示されます。 下図は最終 pano-park panoramaの球形投影バージョンです。
次回のエクステリアパノラマのヒントとテクニック パート2では、Googleカメラを使って、下のリンクのような実際にある場所の正距円筒背景を作成する方法をお話します。 このリンクをクリックすると、Googleカメラで作成した背景の付いたpano-parkのサンプルイメージが表示されます。 |